Glcd holds the raw bitmap data as a 'fixed size' bit image even if the font is actually a proportional font!) A simple 'C' program could quickly optimise the resultant byte array generating a usable font.
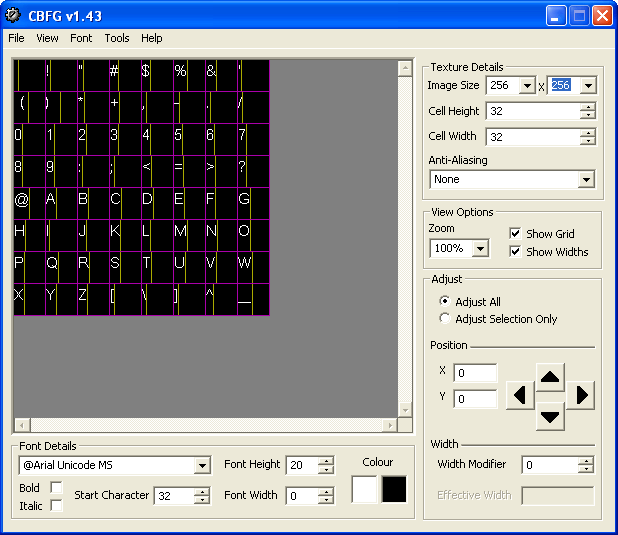
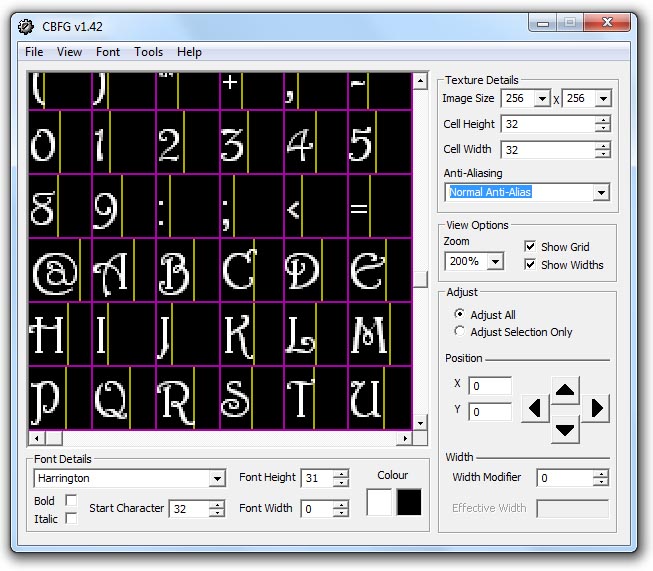
- This particular bitmap font was generated using Codehead's Bitmap Font Generator. This approach has several advantages and disadvantages. It is relatively easy to implement and because bitmap fonts are pre-rasterized, they're quite efficient. However, it is not particularly flexible.
- Using the font tool, select your desired font and add your character. Adjust the size and location until if fills the canvas. You should make sure that the Antialiasing checkbox of the font tool is.
Setting up high-quality font rendering in a memory-constrained embedded system sounds like it would be hard. However, like many other problems in embedded systems, this one has pretty much already been solved by game developers. It turns out that getting proper font rendering, with kerning and all, can easily be done in a day’s work.
The game development communities are actually a great place to look for a lot of algorithms. Anything with graphics (even simple things like fonts), geometry/spatial algorithms (collision detection/prediction), or physical simulations have all gotten a lot of attention from the game developers. And their solutions are often mindful of memory and realtime constrains, which are of particular interest in embedded systems.
My particular use case is rendering text to a tiny black and white display (smaller than 150×50) in a resource-constrained environment (32k of RAM total) written in C.
1. Generate Bitmap Font
A google search for “bitmap font generator” turns up quite a few things. I tried out these:

Both worked pretty well for my purposes, since they were relatively simple, open source, and supported proper kerning.

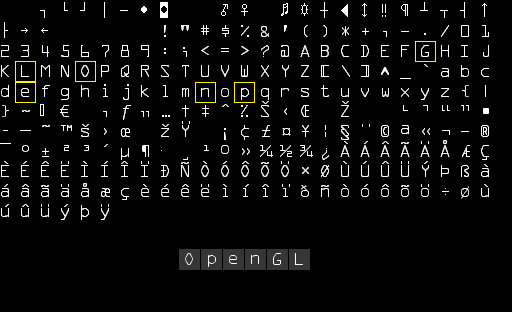
To use them, feed in a TrueType font and a set of characters from that font you want to use. The generator outputs a png containing graphics of all the characters and a datafile (usually in xml) that specifies the bounding box of each character in the image and placement/kerning information for the characters.
Online Bitmap Font Generator
2. Convert the Image Format
A .png image is too heavy duty for my use case. I need a format that’s more easily used on my platform. ImageMagick is a convenient tool to convert from .png to a simpler binary form.
Older X11 image formats (such as: .xdm, .pdm, .xpm) are particularly convenient for systems written in C, especially .xdm and .xpm as you can just #include them. For other binary formats, I can use xxd -i to convert to a C “header file” format that I can just #include into my project and then parse manually.
3. Convert Placement/Kerning Data

Dmi tools exe acer downloads. For the extra placement/kerning data, you can either parse the .xml output or, since they are open source, just add a custom exporter to FontBuilder/UBFG. The .xml output looks something like this:
Which I converted to C switch statements that look something like this:
I then did something similar for kerning pairs:
The nice thing about using a switch statement here is that the compiler is generally quite good about converting it to a mishmash of lookup tables and binary search and producing a well optimized result.
Bitmap File Header
4. Draw the Text!
The code to render a string looks something like this:
Then we can do:
End result:
Not too bad for a tiny monochrome display :)
